Core Web Vitals
traffico organico verso la ux migliore
In che modo i Core Web Vitals influenzano gli algoritmi di Google
Sebbene dedichiamo molto tempo all’ottimizzazione delle parole chiave, all’esperienza sui dispositivi mobili e ai backlink, Google presta molta attenzione all’esperienza sulla pagina. Ecco perché hanno implementato una nuova serie di segnali chiamati Core Web Vitals.
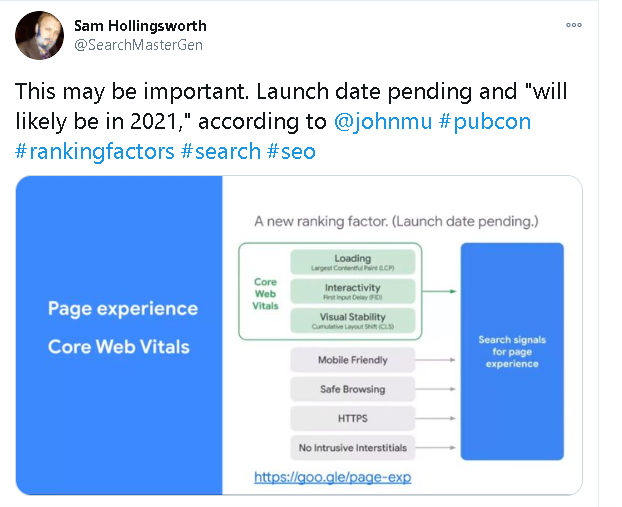
Questo aggiornamento è annunciato per maggio 2021 e farà parte dei nuovi segnali di “esperienza della pagina“.
Questi segnali terranno conto della velocità di caricamento della pagina, della reattività e della stabilità visiva di un sito web. In questa guida vediamo cosa sono i Core Web Vitals per capire come influenzeranno il posizionamento sul web.
Core Web Vitals: cosa sono e perché devono interessarci?
È semplicemente un’altra tattica spaventosa di Google per farci rinnovare tutto e innervosirci tutti per alcuni mesi?
Non credo lo sia; Piuttosto penso che questo diventerà un fattore di ranking fondamentale nei prossimi anni, e per una buona ragione.
La buona notizia è che potresti anche non dover cambiare nulla, se stai già fornendo un’esperienza on-page di alta qualità ai tuoi visitatori.
Perché essenzialmente questo sono i Core Web Vitals. Una metrica sull’esperienza della pagina di Google per determinare quale tipo di esperienza ricevono i visitatori quando arrivano sulla tua pagina. Ad esempio, Google calcolerà se la tua pagina si sta caricando abbastanza velocemente da impedire alle persone di lasciare prima di arrivare. In caso contrario, potresti incorrere in una penalità nel posizionamento ed essere sostituito da un sito web che si carica correttamente.
Ecco i fattori che determinano la qualità di una “esperienza di pagina” su Google:
🔹 Mobile-friendly: la pagina è ottimizzata per la navigazione su dispositivi mobili.
🔹 Navigazione sicura: la pagina non contiene contenuti fuorvianti o software dannoso.
🔹 HTTPS: stai servendo la pagina in HTTPS.
🔹 Nessuna intrusione: la pagina non contiene problemi che riguardano il contenuto principale.
🔹 Core Web Vitals: la pagina si carica rapidamente e si concentra su elementi di interattività e stabilità visiva. Molti siti web forniscono già questi fattori e, se sei uno di loro, non hai nulla di cui preoccuparti.
L’annuncio ufficiale: Core Web Vitals diventano un fattore di ranking

Dai un’occhiata al comunicato stampa di Google per vedere cosa li distingue. Google ha annunciato che nel tempo ha aggiunto fattori come la velocità di caricamento della pagina e l’ottimizzazione per i dispositivi mobili, ma desidera dare importanza all’esperienza sulla pagina.
Stanno esaminando le imminenti modifiche del ranking di ricerca che determinano l’esperienza in-page. Google afferma che incorporerà queste metriche sull’esperienza della pagina per la funzione “Prima pagina” sui dispositivi mobili e rimuoverà il requisito AMP.
Google afferma anche che fornirà un preavviso completo sei mesi prima di implementarlo, quindi sembra che abbiamo un po ‘di tempo per pensarci e metterci in pista.
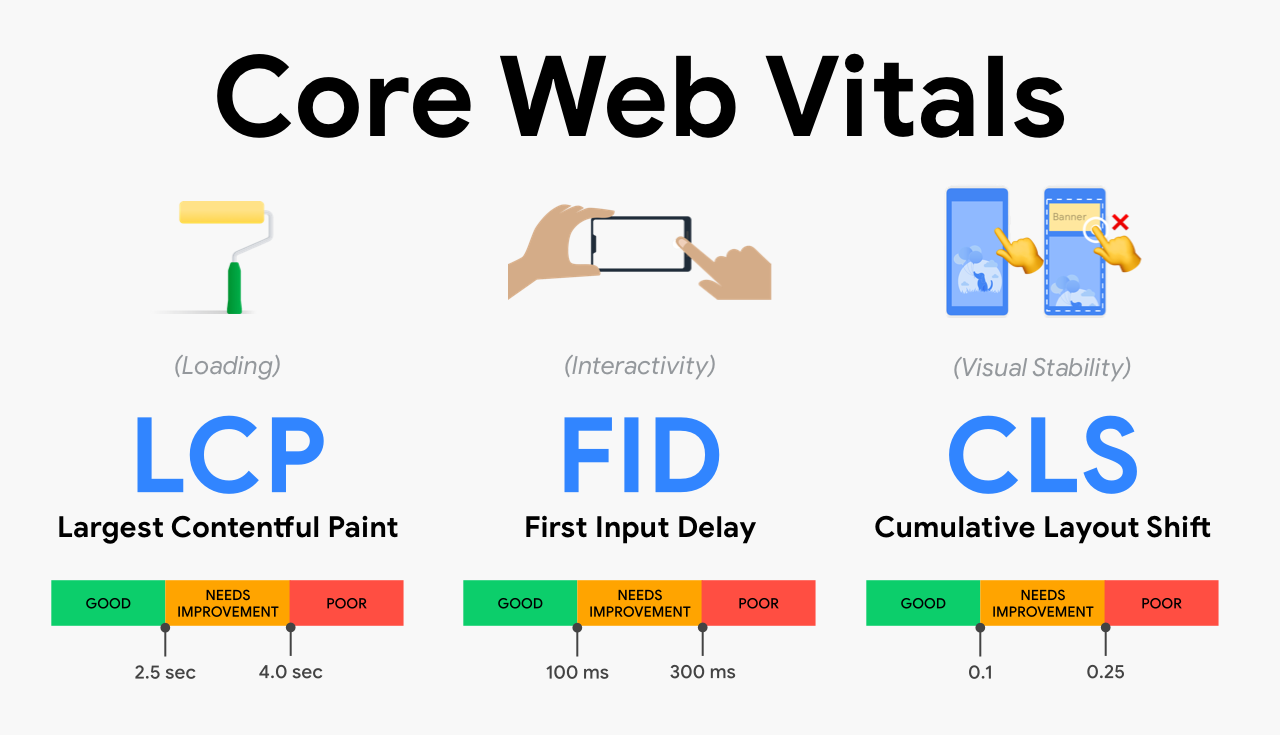
Core Web Vitals: le metriche
In qualità di proprietario, sviluppatore o costruttore di un sito web, prendi in considerazione un milione di fattori diversi quando crei il tuo sito web.
Se stai attualmente lavorando su nuovi siti o stai aggiornando quelli esistenti, ti consigliamo di tenere a mente questi tre fattori in futuro.
Caricamento: Largest Contentful Paint (LCP)
Largest Contentful Paint o LCP si riferisce alle prestazioni di caricamento della pagina. Copre la velocità di caricamento percepita, il che significa:
Quanto tempo impiega il tuo sito web per iniziare a visualizzare elementi importanti per l’utente? Vedi ora come questo differisce dalla normale velocità di caricamento della pagina?
C’è un’enorme differenza qui.
Ad esempio, è pratica comune mantenere le informazioni più importanti e i contenuti accattivanti above the fold, giusto?
Beh, non serve a nessuno se ci vogliono sei secondi per caricare tutto l’interessante “above the fold”. Lo vediamo tutte le volte che i siti hanno immagini o video above the fold. In genere occupano molto spazio e contengono importanti parti di contesto per il resto del contenuto, ma sono gli ultimi a caricarsi, quindi lascia un ampio spazio bianco nella parte superiore dello schermo.
Google sta prestando attenzione a questo perché si rende conto che sta facendo rimbalzare molte persone. Il benchmark generale per Google è di 2,5 secondi. Ciò significa che il tuo sito web dovrebbe visualizzare tutto nel primo frame (above the fold) in 2,5 secondi.
Tieni presente che le pagine web vengono visualizzate in più fasi. Quindi, quando vengono caricati gli elementi finali della parte superiore della pagina, quello sarebbe il tuo LCP. Un LCP lento = classifiche e penalità inferiori e un LCP veloce = classifiche più alte; E ‘così semplice.

Interattività: First Input Delay (FID)
Il First Input Delay o FID è la reattività della tua pagina web. Questa metrica misura il tempo che intercorre tra la prima interazione di un utente con la pagina e il momento in cui il browser può rispondere a tale interazione.
Questa metrica potrebbe sembrare un po’ complessa, quindi analizziamola in dettaglio.
Supponiamo che tu stia compilando un modulo su un sito web per richiedere ulteriori informazioni su un prodotto. Compila il modulo e fai clic su Invia. Quanto tempo impiega il sito web per iniziare a elaborare la richiesta?
Questo è il tuo primo ritardo di ingresso. È il ritardo tra un utente che intraprende un’azione e il sito web che si sposta effettivamente su quell’azione.
È essenzialmente una misura di frustrazione per l’utente. Quante volte hai premuto con rabbia un pulsante di invio più e più volte perché ci vuole un’eternità?
Questa è una metrica pesantissima in termini di UX perché può anche fare la differenza tra l’acquisizione di un lead o di una vendita.
È probabile che qualcuno stia agendo perché è interessato a qualunque cosa tu offra. L’ultima cosa che vuoi fare è perderli al traguardo.
Stabilità visiva: Cumulative Layout Shift (CLS)
Spostamento cumulativo del layout si riferisce alla frequenza di modifiche impreviste del layout e alla stabilità visiva complessiva di una pagina web.
Questo è più semplice e c’è un esempio perfetto.
Hai mai visitato un sito web, visto qualcosa di interessante, sei andato a cliccarci sopra, ma proprio all’ultimo secondo, un pulsante si carica e finisci per cliccarci sopra invece di andare dove volevi andare?
Ora devi tornare indietro e trovare di nuovo quello che stavi cercando e (si spera) fare clic sul collegamento giusto.
Oppure, annunci e video continuano a caricarsi sulla pagina mentre stai leggendo, quindi devi continuare a scorrere la pagina per cercare di finire quello che stai leggendo.
Questi sono segni di una scarsa esperienza sulla pagina web e Google tiene conto di questi problemi, mentre si sforza di fornire la migliore esperienza per gli utenti.
Per il CLS, l’obiettivo è quello di avere un punteggio il più vicino possibile allo zero. Meno invadenti e frustranti sono i cambiamenti sulle pagine, meglio è.
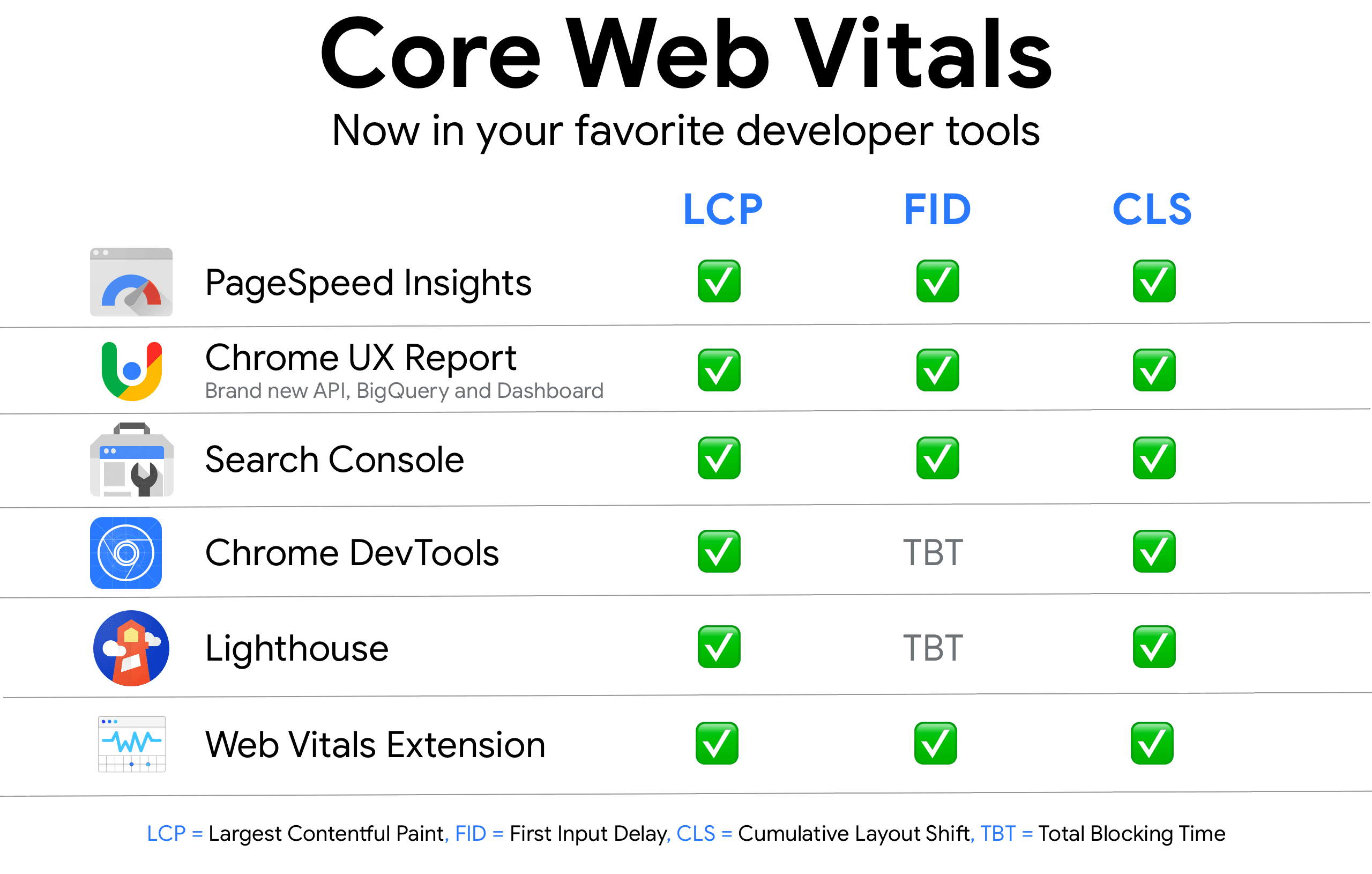
Core Web Vitals: tracciamento
Monitorare i tuoi Core Web Vitals è semplice come accedere alla console di ricerca e esaminare ogni proprietà web caso per caso. Ti consigliamo di entrare e giocare con questi nuovi strumenti per vedere dove ti trovi.

Come migliorare i Core Web Vitals
Dopo aver ottenuto il rapporto, è il momento di fare alcune modifiche.
Sarai in grado di migliorare l’LCP limitando la quantità di contenuti visualizzati nella parte superiore della pagina web alle informazioni più critiche. Se non è di fondamentale importanza per un problema che il visitatore sta cercando di risolvere, spostalo in basso nella pagina.
Migliorare il FID è semplice e ci sono quattro problemi principali che vorresti affrontare:
1. Riduci l’impatto del codice di terze parti: se hai più processi diversi che avvengono contemporaneamente, ci vorrà più tempo prima che l’azione inizi a funzionare.
2. Riduci il tempo di esecuzione di JavaScript: invia solo il codice di cui hanno bisogno gli utenti e rimuovi tutto ciò che non è necessario.
3. Riduci al minimo il lavoro del thread principale: il thread principale svolge la maggior parte del lavoro, quindi devi ridurre la complessità del tuo stile e layout se hai questo problema.
4. Mantieni basso il conteggio delle richieste e riduci le dimensioni di trasferimento: assicurati di non provare a trasferire file di grandi dimensioni.
Il miglioramento del CLS richiede di prestare attenzione agli attributi delle dimensioni e agli elementi video su tutti i media. Quando consenti la giusta quantità di spazio per un contenuto prima che venga caricato, non dovresti subire spostamenti di pagina durante il processo.
Aiuta anche a limitare le animazioni di trasformazione perché molte di esse attiveranno modifiche al layout, che tu lo voglia o meno.
Conclusioni
I fattori Core Web Vitals e la SEO vanno di pari passo. Sappiamo tutti che non possiamo ignorare alcun singolo fattore di ranking se vogliamo battere la nostra concorrenza e mantenere le nostre classifiche, specialmente dove la concorrenza porta valore e gioca ad alto livello.
Sappiamo esattamente quanto impatto hanno i core web vitals già ora sul nostro ranking? No, non lo sappiamo. Ma Google sta prestando molta più attenzione all’esperienza sulla pagina. Dunque vale la pena iniziare a ragionare anche noi in questi termini